テーマ『JIN』ピックアップコンテンツ回転しない!対処法

今回はワードプレステーマ『JIN』使用中のトラブルについて語ります。
現在、別ブログにてテーマ JIN の「Site 1」というデザインを使用しています。
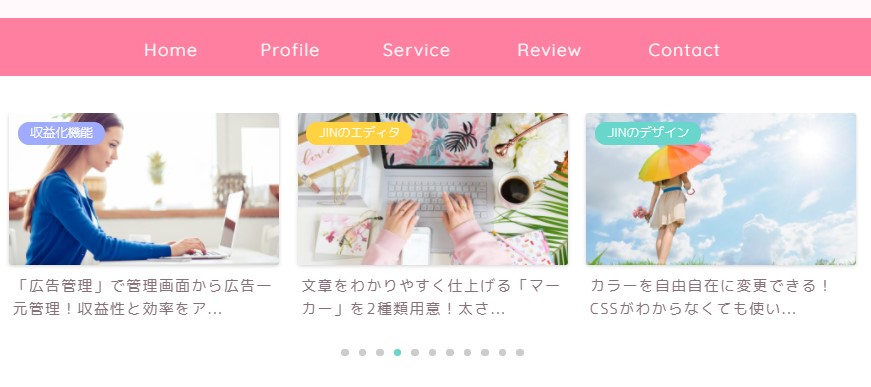
ある日突然ブログのトップページの「ピックアップコンテンツ」が回転しなくなってしまいました。。
クルクル回らない・・
スライドが動かない・・
理由はわかりません。
色々試行錯誤してやってみたらピックアップが回るようになったので、もし同じように困っている方に参考になればと掲載しています。
こんな方におすすめ
- ワードプレステーマ『JIN』使用中
- ピックアップコンテンツ使用中
- プラグイン「Autoptimize」使用中
- プラグイン「EWWW Image Optimizer」使用中
ピックアップコンテンツが回転しない

ある日突然、運営している別ブログのトップページのピックアップコンテンツが回転しなくなりました。
ブログのスライドが止まったまま・・
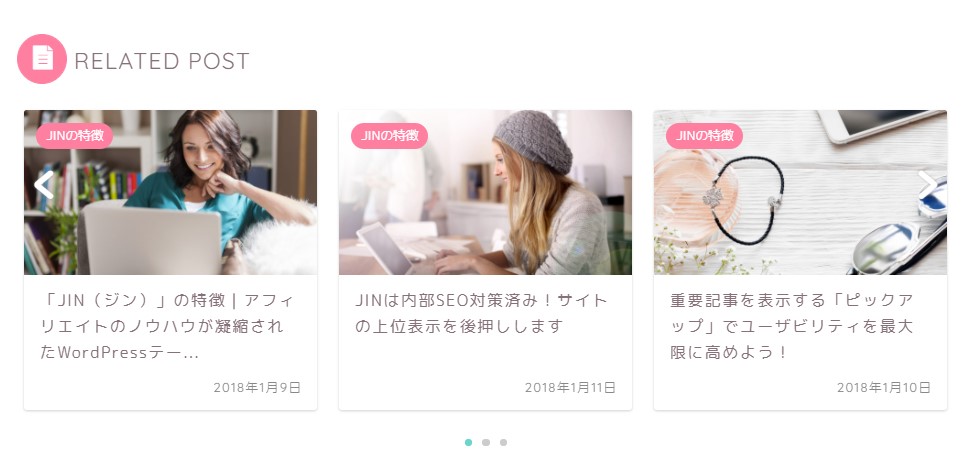
そして記事下に表示される「RELATED POST」の表示も回転しなくなりました。

記事下に表示される「RELATED POST」に関しては、なぜか1つ記事のアイキャッチ画像がやたらデカい画像表示なりました
検索してみたけど、解決できるような記事が見つけられなかったです。
でも、プラグイン「Autoptimize」が不具合を起こしているらしい?ということだけは分かりました。
※プラグイン「Autoptimize」とは
CSS、JS、画像、Google フォントなどを最適化してサイトの応答を高速化
Autoptimize の無効化
最初にやってみたことは、プラグイン「Autoptimize」の無効化です。
一旦無効化にしてみたら、なんと簡単に治りました。
何事もなかったように、ピックアップコンテンツのスライドがクルクル動くようになりました。
でも、無効化にしてしまったら、サイトの最適化・高速化が出来なくなる。。
そんな不安から再度設定をやり直して有効化することにしました。
「Autoptimize」の設定方法を検索してみると、色んな方々が情報発信してくれています。
しかし皆さん同じ設定方法ではないので、私も色々試しながら設定しました。
これから説明する設定方法にしたところ、不具合なく回転しています。
Autoptimize の設定方法
突然「ピックアップコンテンツが動かない」という現象が発生したあと、Autoptimizeを再設定した方法です。
※EWWW Image Optimizer も使用中です
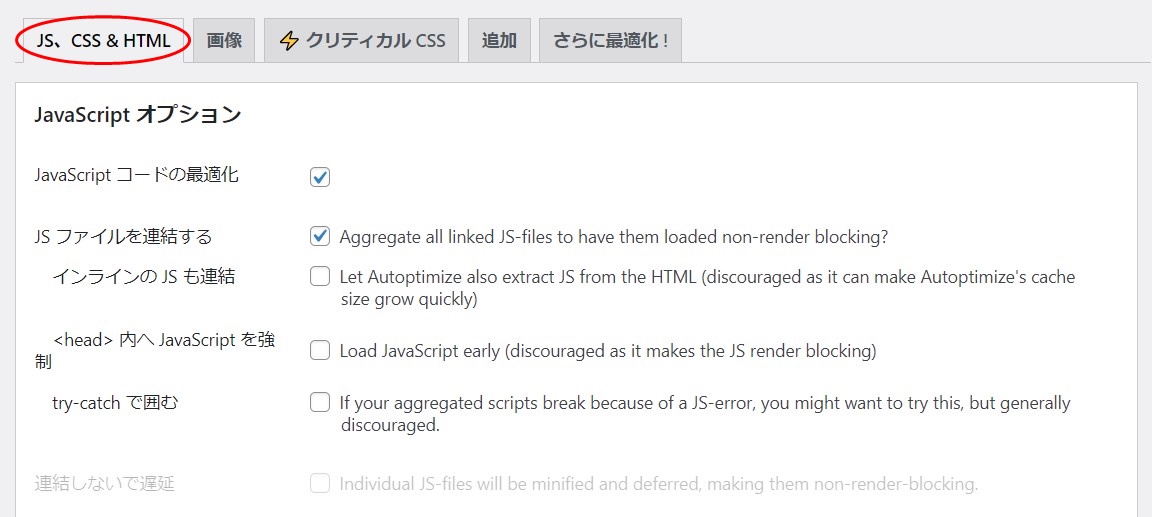
JS CSS&HTML タブ
JavaScript オプション
チェックは2か所
- JavaScript コードの最適化
- JS ファイルを連結する

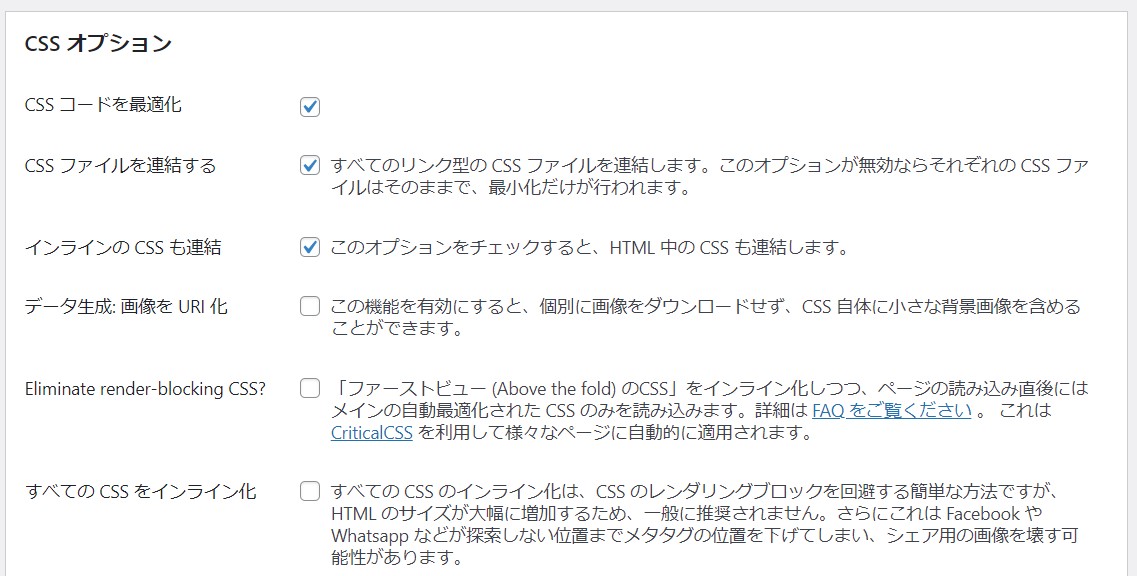
CSS オプション
チェックは3か所
- CSS コードを最適化
- CSS ファイルを連結する
- インラインの CSS も連結

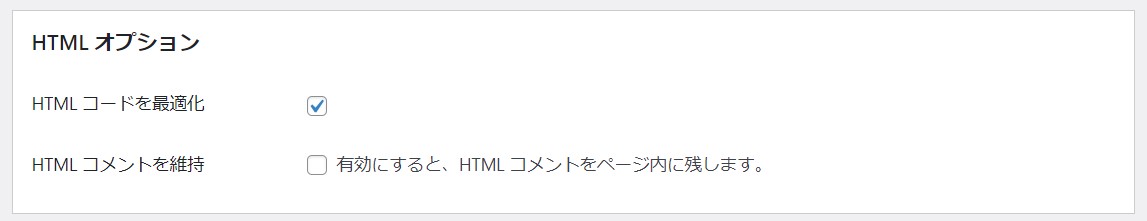
HTML オプション
チェックは1か所
- HTML コードを最適化

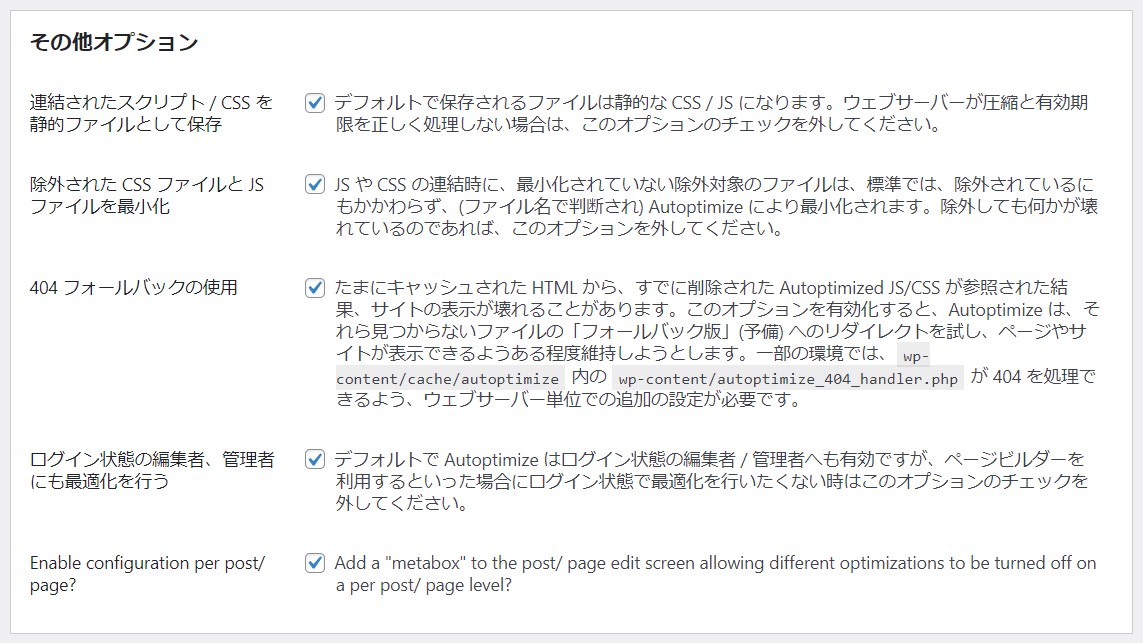
その他オプション
すべてにチェック入れる
※ここはデフォルト状態ですべてチェックが入っていました。

「JS CSS&HTML」 タブの設定は以上です。
チェックを入れたら⇒変更の保存とキャッシュの削除
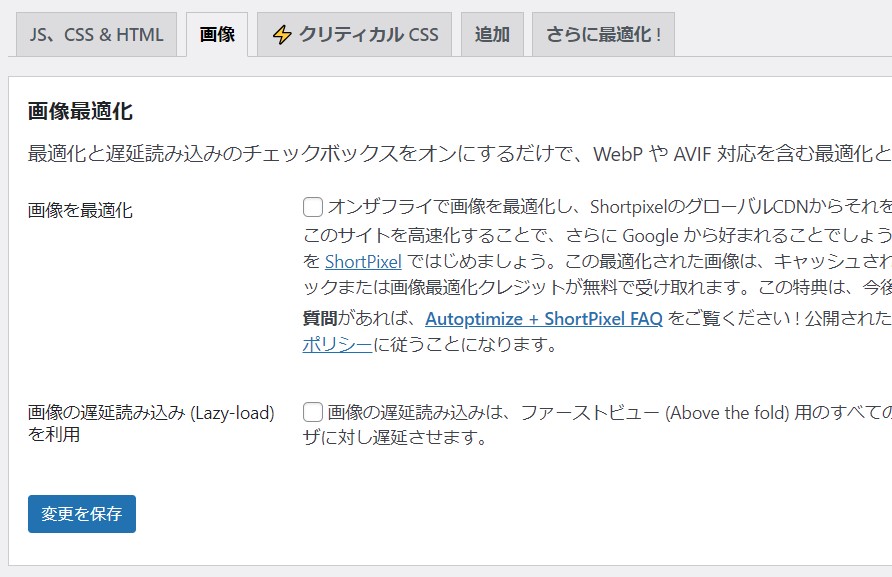
画像 タブ
画像最適化
ここはチェックなし。
以前はチエックを入れていたのですが、「EWWW Image Optimizer」を導入しているので「画像最適化」のチエックを外してみました。

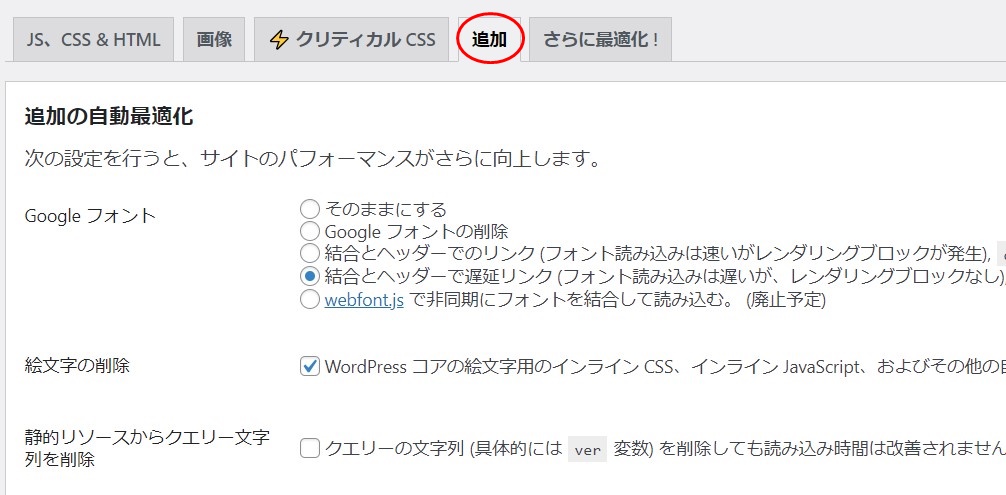
追加 タブ
追加の自動最適化
チェックは2か所
- Google フォント:結合とヘッダーで遅延リンク
- 絵文字の削除

「追加」 タブの設定は以上です。
チェックを入れたら⇒変更の保存とキャッシュの削除
※「クリティカルCSS」「さらに最適化」の2つのタブはデフォルト状態から設定していません。
ワードプレステーマ『JIN』のピックアップコンテンツの不具合について解説しました。
もしピックアップが動かなくなったら参考にしてください!